| уроки по спецэффектам в программе Adobe After effects | смотреть другие уроки |
|
||
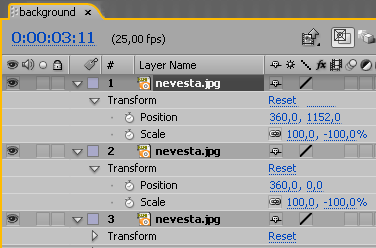
1. Создаем новую (Ctrl + N) композицию background 720х1152 px 15 сек. длиной. Для этого берем D1/DV PAL (1.07) и увеличиваем вдвое высоту. Импортируем в проект и композицию файл nevesta.jpg и дублируем его (Ctrl +D) в композиции два раза. Переворачиваем дубли вверх ногами (scale по оси Y - со знаком "минус"). Смещаем их вверх и вниз, чтоб образовалось непрерывное полотно:
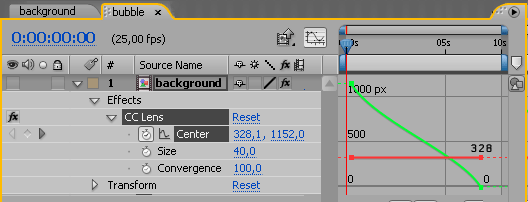
2. Создаем новую (Ctrl + N) композицию bubble 720х576 px ( D1/DV PAL (1.07)) 15 сек. длиной. Импортируем в нее композицию background и применяем к ней эффект Effect >Distort> CC Lens. У эффекта три настройки: size - размер нашего шара, convergence - степень искажений сферической поверхностью и center - координаты центра, которые мы анимируем - задаем траекторию движения шара. Шар вплывает в кадр и уходит из него, оставаясь пузырем - вот для чего мы достраивали изображение вверх и вниз в композиции background. Видно, что изображение в шаре подвергается большему искажению у краев. Можно, конечно, снизить величину параметра convergence, но тогда иллюзия шарообразной поверхности исчезнет. В следующем пункте мы вставим в шар другое изображение.
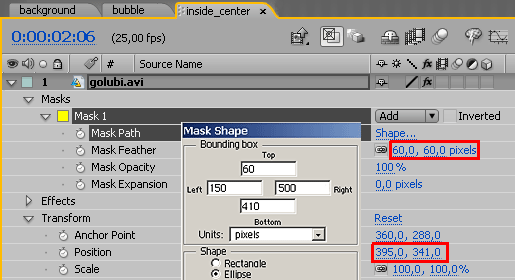
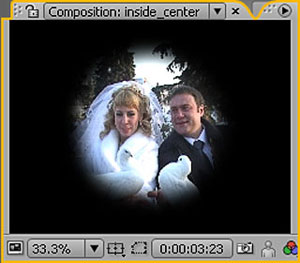
3. Создаем новую (Ctrl + N) композицию inside_center 720х576 px ( D1/DV PAL (1.07)) 15 сек. длиной. Импортируем в проект и в нее видеофайл golubi.avi. Создаем новyю (Ctrl + Shift + N) эллиптическую маску круглой формы в том месте кадра, которое вы хотите вставить в пузырь. Радиус маски выбирается опытным путем - чуть меньше чем у пузыря. Выделенная маска легко двигается по кадру. Кроме того задаем параметр feather- края маски. Затем получившийся круг располагаем в центре кадра ( 360,0; 288,0). Для этого нажимаем на Shape маски, чтобы понять где находится реальный центр. Затем производим смещение - параметр position в закладке Transform.
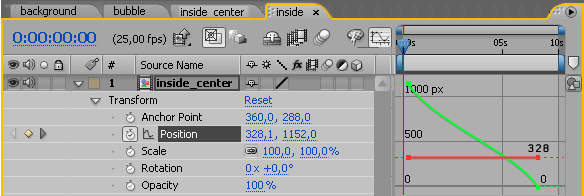
4. Создаем новую (Ctrl + N) композицию inside 720х1152 px 15 сек. длиной. Импортируем в нее композицию inside_center. Берем в буфер обмена траекторию center из композиции bubble и выкладываем ее на параметр Position закладки Tranform композиции inside. Таким образом картинка внутри шара будет двигаться точно в соответствии с ним самим.
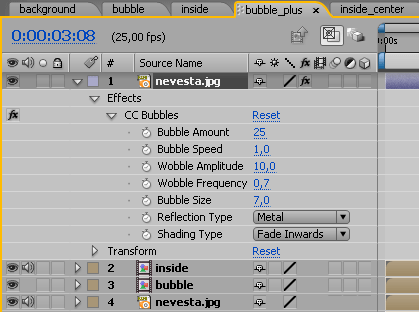
5. Создаем новую (Ctrl + N) композицию bubble+plus 720х576 px ( D1/DV PAL (1.07)) 15 сек. длиной. Импортируем в нее композиции bubble и inside. Нижним слоем добавляем файл nevesta.jpg - для подложки. Также ставим его верхним слоем и применяем к нему эффект: Effect >Simulation > CC Bubbles :
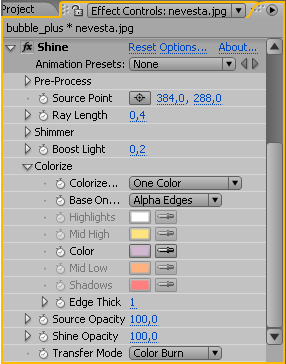
6.Для того, чтобы маленькие шары выделялись на фоне основной картинки, применим к верхнему слою nevesta.jpg эффект Effect >Trapcode > Shine. Все регулировки по вкусу в зависимости от цвета подложки:
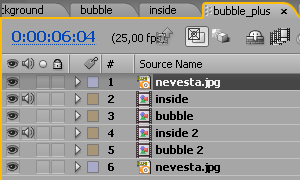
7. Создадим еще один шарик меньшего диаметра (количество шаров - на ваш выбор):
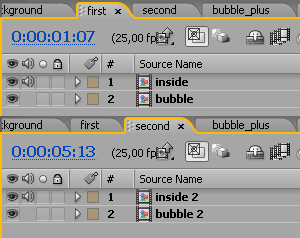
8. Теперь остается промоделировать столкновение шаров. Для этого создаем две композиции first и second 720х576 px ( D1/DV PAL (1.07)) 15 сек. длиной. В каждую соответственно импортируем композиции bubble и inside.
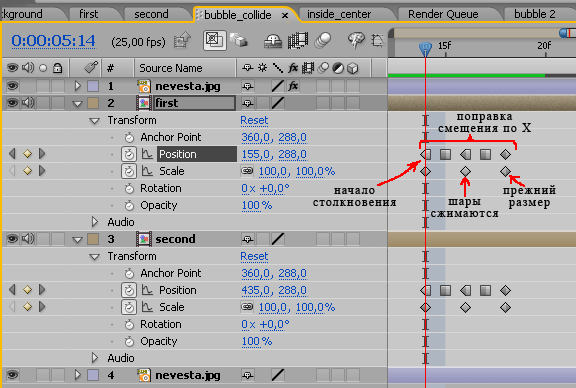
9. И, наконец создадим завершающую композицию bubble_collide 720х576 px ( D1/DV PAL (1.07)) 15 сек. длиной. В каждую соответственно импортируем композиции first и second. Задаем траектории движения шаров при помощи параметра Position. Пусть они сталкиваются в точке, обозначенной курсором. При столкновении шары сплющиваются (уменьшаем параметр Scale по оси X), а затем снова возвращаются в исходную шарообразную форму. Чтобы при изменении Scale не возникало зазора между шарами, необходимо поправить анимацию Position. А затем пускай шары удаляются друг от друга.
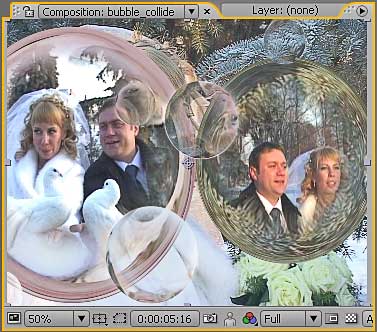
На скриншоте показано столкновение - видно что шары сжались по оси X:
|