| уроки по спецэффектам в программе Adobe After effects | смотреть другие уроки |
|
||
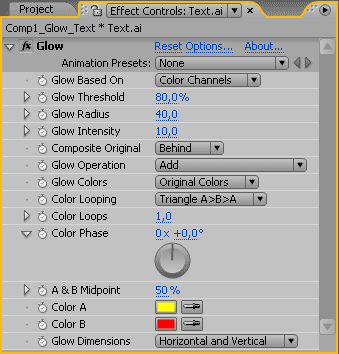
| 1. В Illustrator создадим документ Text.ai размером 1920х1080. В центре напечатаем текст
«ЖЕЛАЕМ СЧАСТЬЯ». Можно какой-либо другой по выбору или любую плоскостную
графику. Шрифт – 180, цвет контура – белый, заливки нет. Не забудьте
сохранять в Illustrator 8.
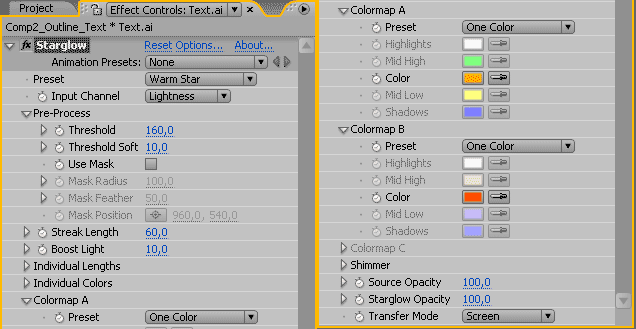
4. Создадим новую композицию (Ctrl + N) Comp2_Outline_Text, с теми же параметрами, что и первая. Размещаем в ней тот же текстовый слой и применяем к нему эффект (Effect > Trapcode > Starglow) с параметрами:
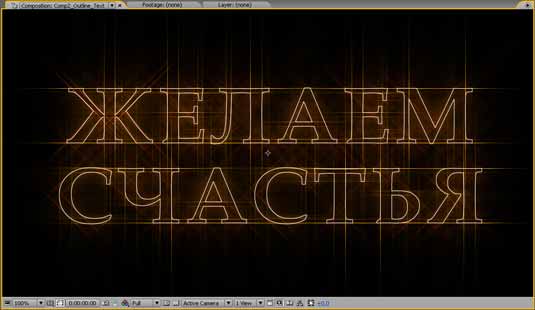
Вид монитора:
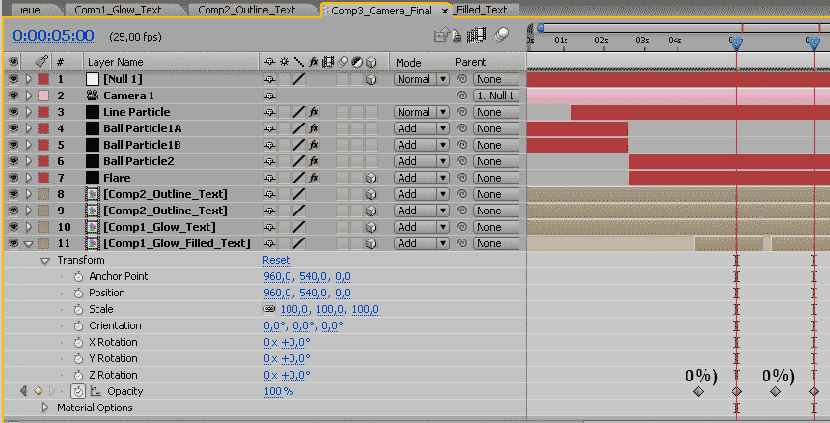
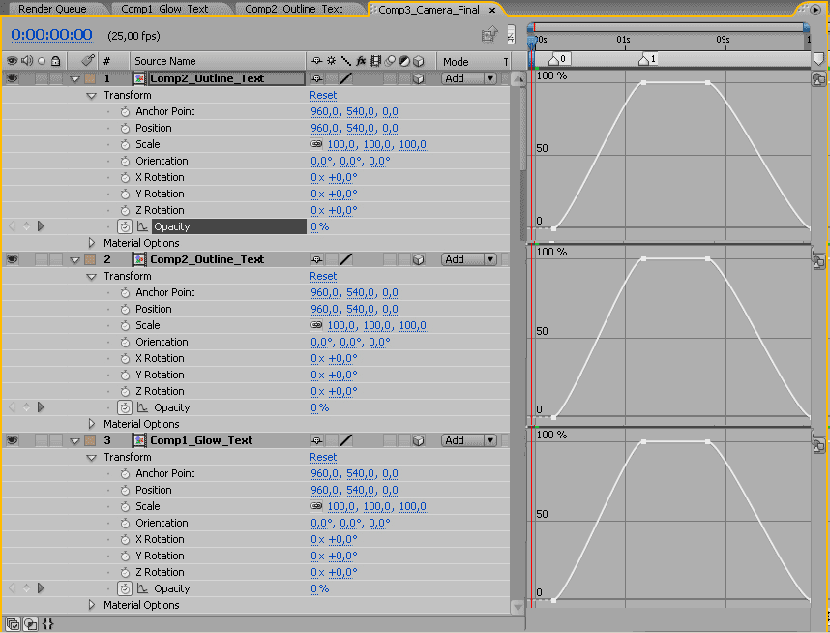
5. Создадим новую композицию Comp3_Camera_Final с параметрами предыдущих. Вставляем в нее сделанные ранее слои, активируем их 3D-функции, Blending Mode ставим в Add и анимируем параметры непрозрачности (Opacity):
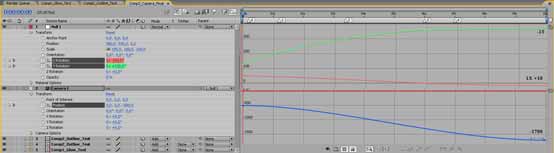
6. Создадим новую камеру Layer > New > Camera и нуль-объект для управления ею Layer > New > Null Object , назначив последнему режим 3D и родительские функции по отношению к камере. Анимируем параметры Z Position слоя Camera 1 и X Rotation, Y Rotation для Null 1.
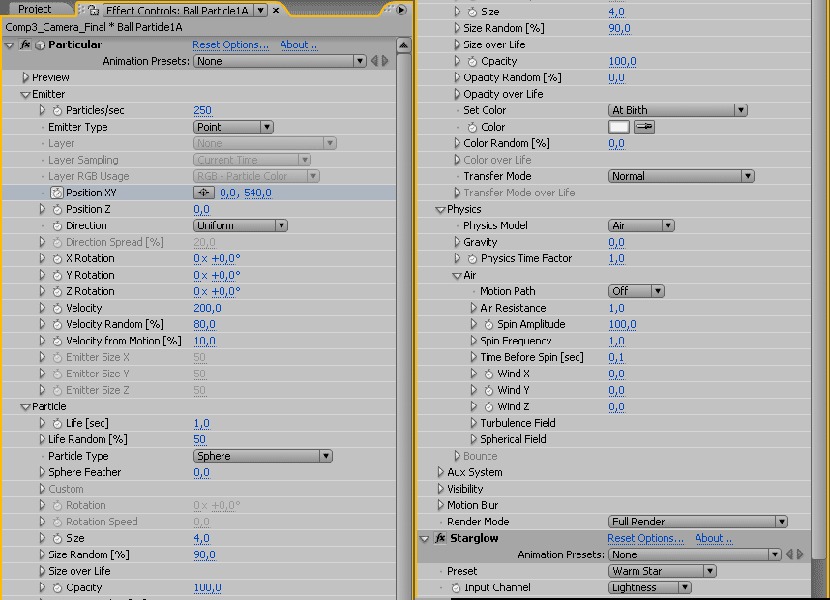
7. Создадим (Ctrl+Y) под слоем с камерой, три новых Black Solid слоя: Ball Particle1A, Ball Particle1B, Ball Particle2. Применяем к слою Ball Particle1A эффекты Effect > Trapcode > Particular и Effect > Trapcode > Starglow со следующими параметрами:
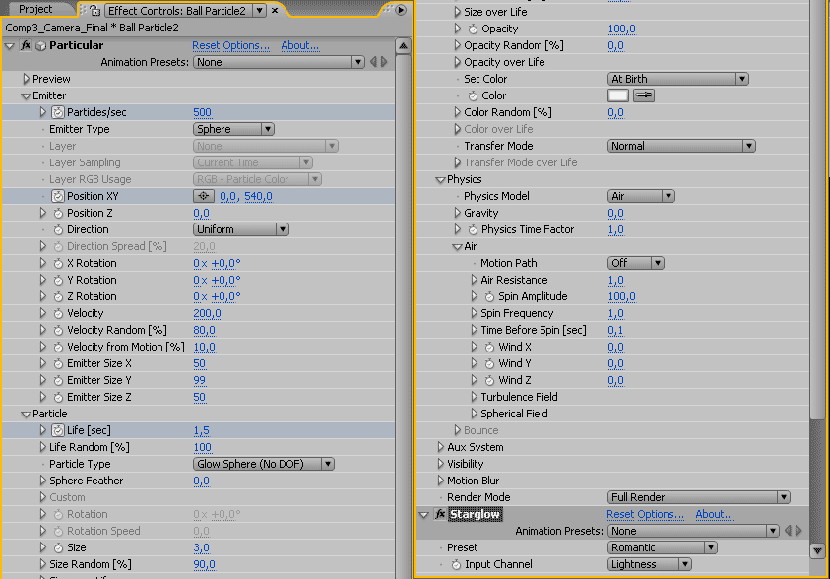
8. Копируем примененные выше эффекты с Ball Particle1A на Ball Particle1B и изменяем следующие параметры: Particular > Emitter > Particles/sec = 150 и Starglow > Preset > Supastar. Применяем к слою Ball Particle2 эффекты Effect > Trapcode > Particular и Effect > Trapcode > Starglow со следующими параметрами:
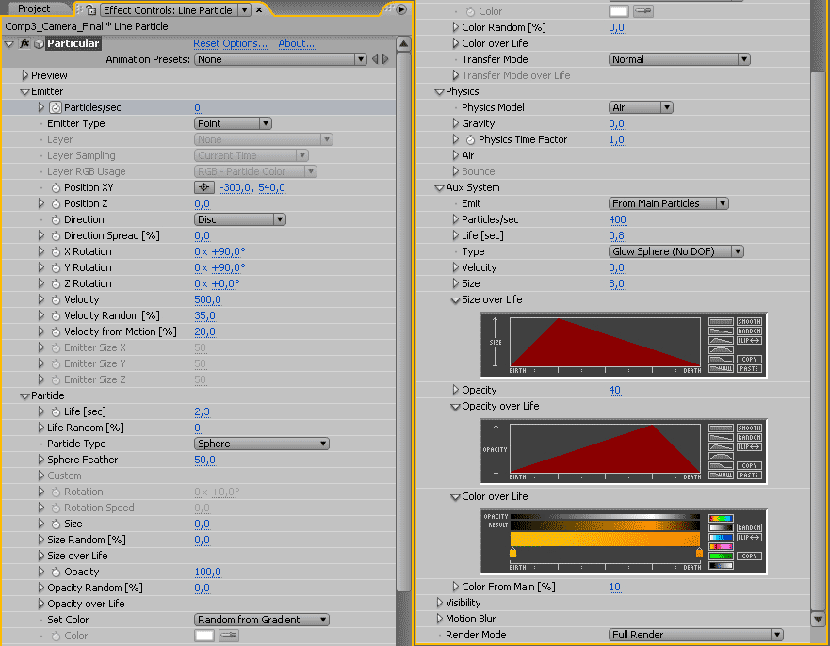
9. На 0:00:00:20 создаем сразу под слоем с камерой, новый Solid-layer Line Particle. Назначаем ему режим 3D. Применяем к данному слою Effect > Trapcode > Particular со след. параметрами:
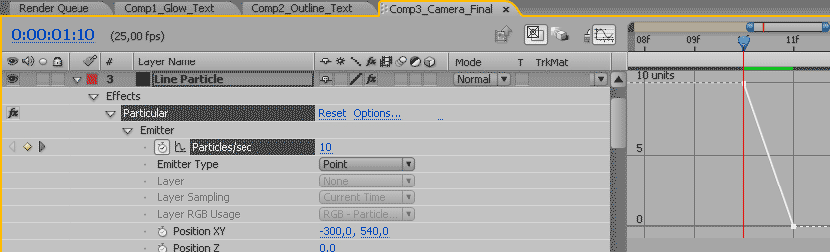
10. Анимируем параметр Particles/sec:
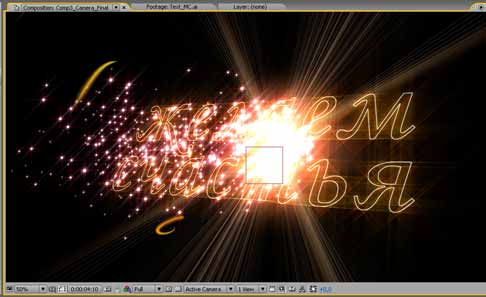
Вид монитора:
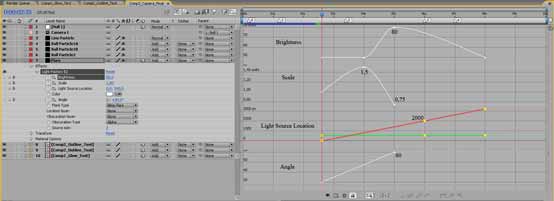
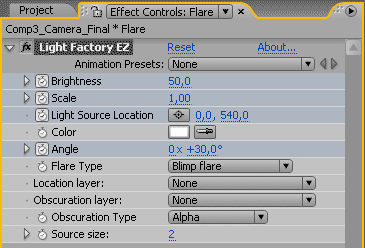
11. На 0:00:02:15 создаем (Ctrl+Y) Black-solid слой Flare, (Blending Mode ставим Add, назначаем 3D), располагаем его под слоем Ball Particle II, применяем к нему Effect > Knoll Light Factory > Light Factory EZ co след. параметрами и их анимацией: На самом деле мы скопировали Position XY Ball Particle2 и перенесли на Light Source Location, продлив путь далее по прямой.
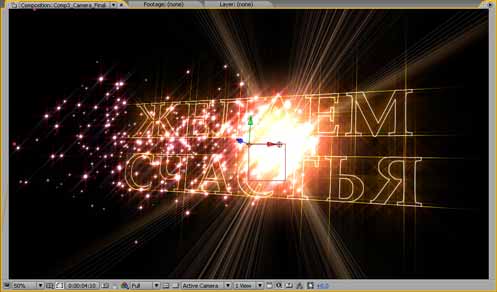
Вид монитора:
Тот же самый результат, полученный при использовании текста Monotype Coursiva:
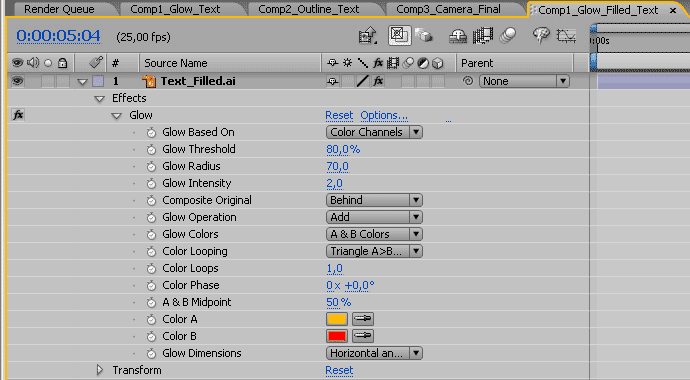
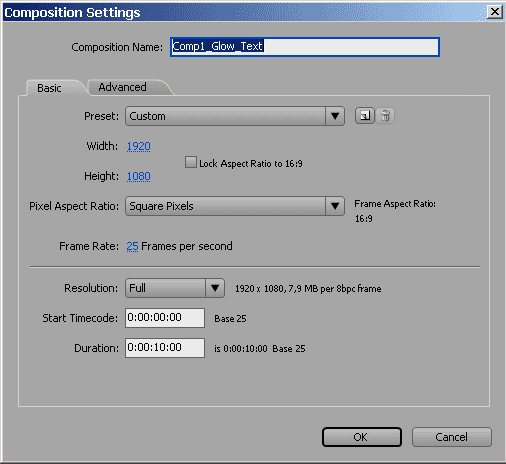
12. Для того чтобы буквы не оставались контурными после пролета Knoll Light Facnory, а светились, создаем композицию Comp1_Glow_Filled_Text, отличающуюся от Comp1_Glow_Text тем, что в нее подставляется файл Illustrator Text_Filled.ai – такой же как Text.ai, но с заливкой. Установки композиции:
«Поджигаем» в момент времени – по вашему вкусу:
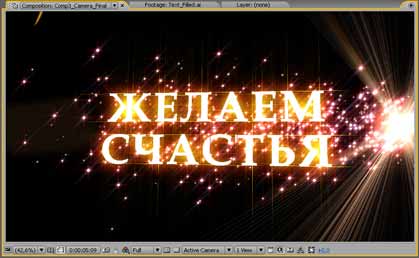
Вид монитора:
Разумеется, что вы всегда можете принять цветовое решение, продиктованное вашим кадром. Вот пример. Цвет букв, частиц и линий мы подстроили под цвет фонарей на мосту:
|
 2. Создадим новую композицию
2. Создадим новую композицию 3. Импортируем в проект файл
3. Импортируем в проект файл 



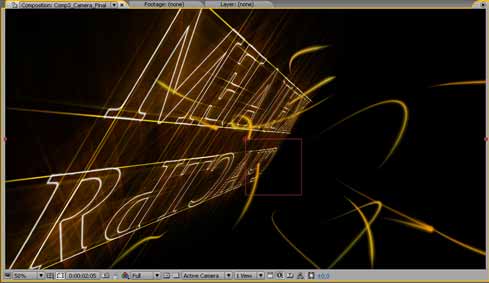
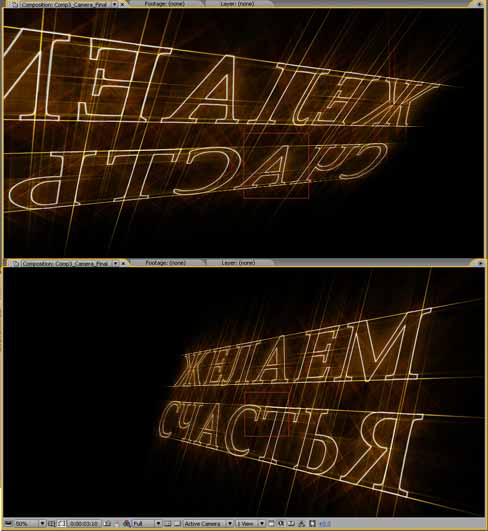
 Т.о. появляются большие наклонные буквы, которые
вращаясь, уменьшаются и плоскость их становится параллельной экрану:
Т.о. появляются большие наклонные буквы, которые
вращаясь, уменьшаются и плоскость их становится параллельной экрану: