| уроки по спецэффектам в программе Adobe After effects | смотреть другие уроки |
|
||
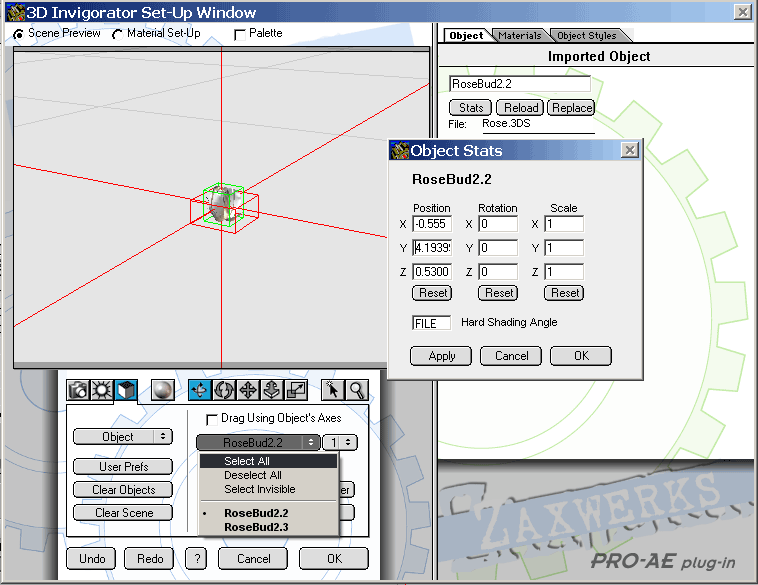
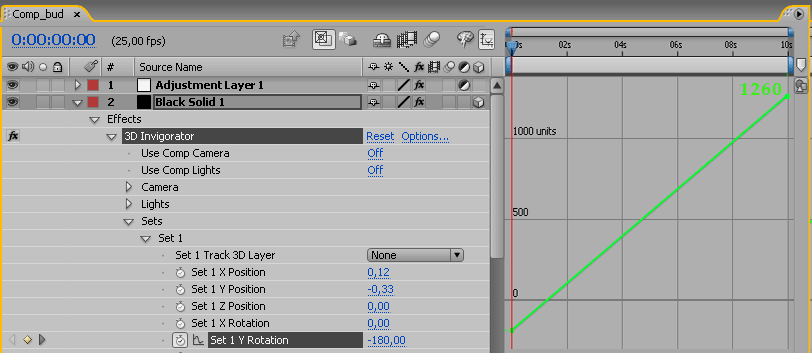
| 1. Создаем новую (Ctrl + N) композицию Comp_bud 768х576 sq.px 10 сек. длиной. Создаем новый (Ctrl + Y) слой Black Solid 1 (make comp size), назначаем ему 3D функцию и применяем к нему эффекты Effect > Zaxwerks > Invigorator. Выбираем команду create a new scene. Далее object > import a new object. Выбираем файл Rose.3ds разрешенный для бесплатного скачивания на сайте archibase.com. Удаляем все составные части кроме Rosebud 2.2 и Rosebud 2.3. Выделяем все и настройками Object > Stats > Position устанавливаем цветок в центр пересечения осей X и Y (здесь придется повозиться, но нам нужен центр координат именно в центре бутона, чтобы назначить ему вращение, более того, вы можете экспортировать бутон в файл *.zxo – собственный файл Invigorator и использовать в дальнейшем в других проектах).
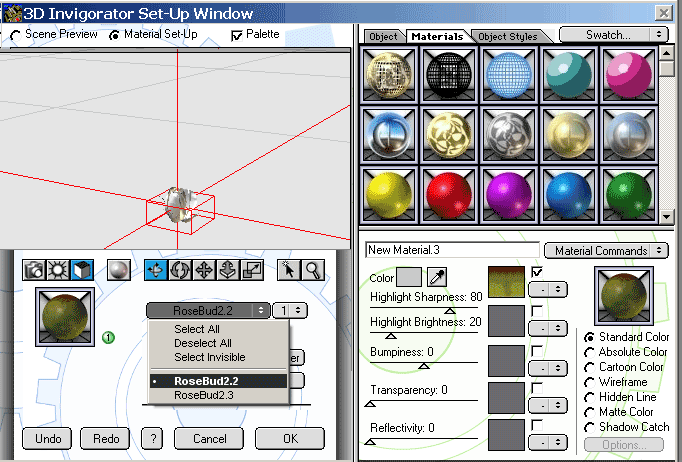
2. Выбираем листики Rosebud 2.2 и назначаем им новый материал Standart Color/ При этом ставим галочку на layer map, тыкаем на прямоугольник слева, открывая текстуру rozetka.jpg. То же самое делаем и с бутоном Rosebud 2.3, только текстура на этот раз будет именоваться rozepetal.jpg. Текстуры можете использовать свои, мы взяли их из скачанного архива.
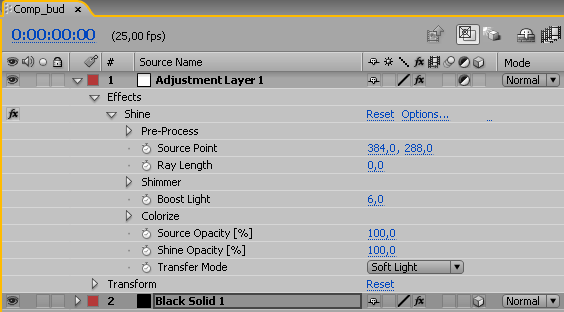
3. Создаем новый управляющий слой Adjustment Layer, применяем к нему эффект Effect > Trapcode > Shine:
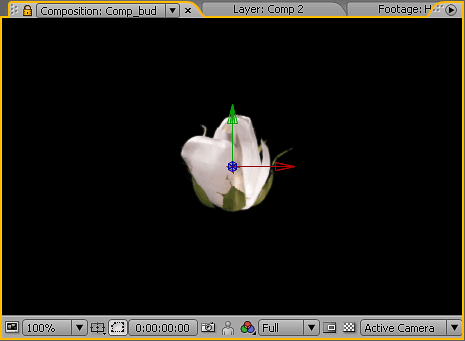
Вид монитора:
4. Задаем вращение бутона вокруг оси Y – анимируем Set 1 Y Rotation:
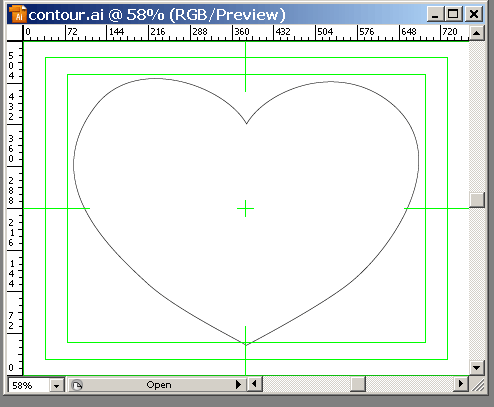
5. Тепеь нам нужна траектория, по которой будет двигаться сердце. В Adobe Illustrator пером Безье рисуем сердце (или любой другой контур на ваше усмотрение).
Вид монитора:
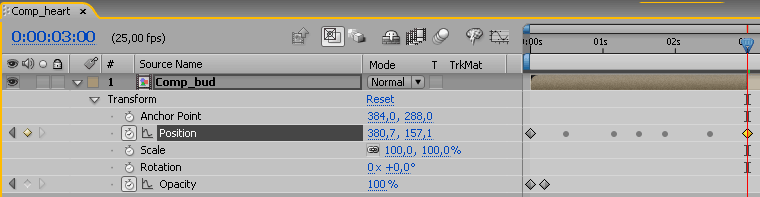
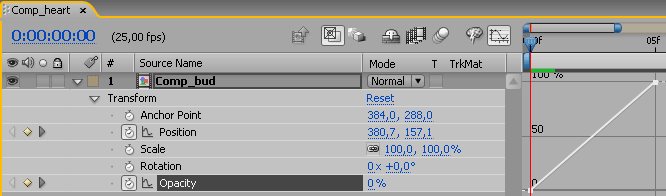
Поскольку анимация длится 3 сек (в нашем случае) укоротим длительность слоя на таймлайне до этой величины (полный оборот бутона по контуру сердца). Кроме того, чтобы сердце не появлялось сразу, анимируем параметр Opacity:
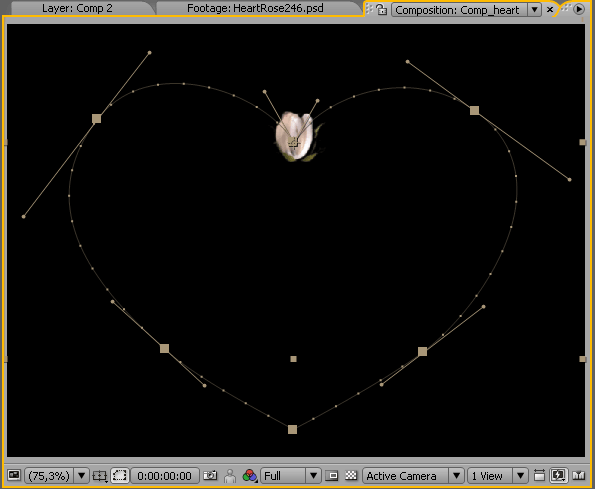
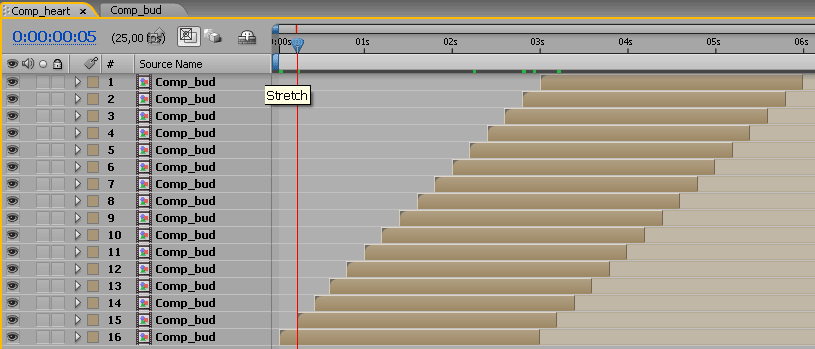
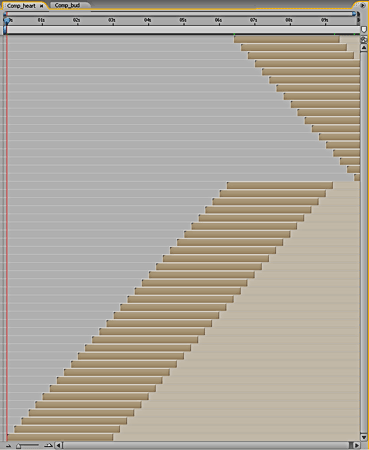
Теперь у нас есть возникающий бутон, который совершает оборот по контуру сердца. 8. Дублируем (Ctrl + D) слой Comp_bud и сдвигаем на 5 кадров вправо. Делаем это 15 раз, чтобы получить 16 слоев и замкнуть сердечный контур:
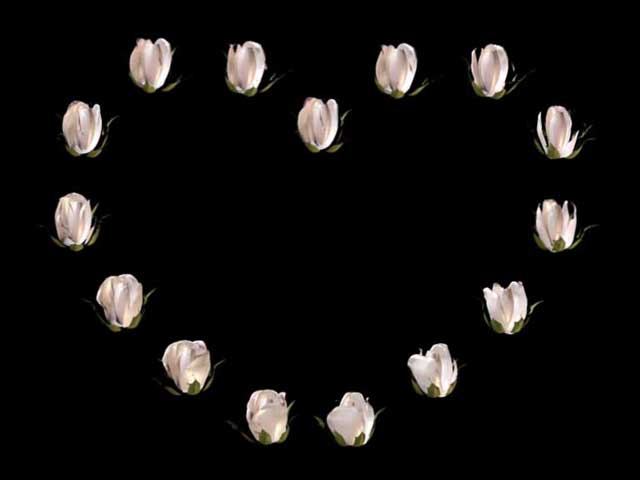
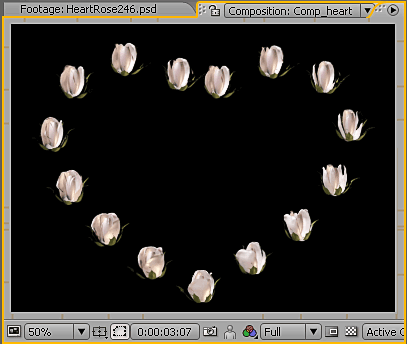
Вид монитора:
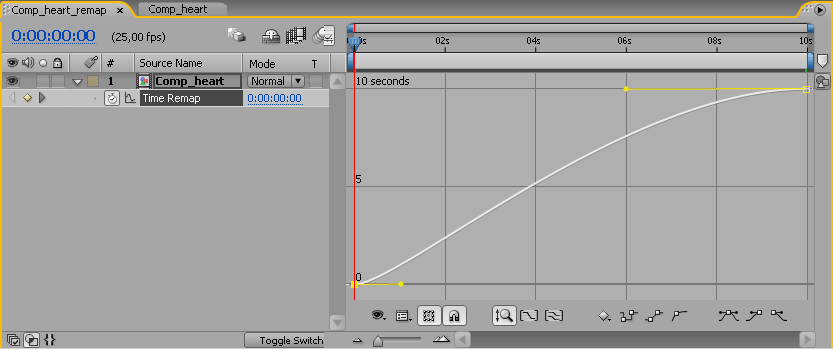
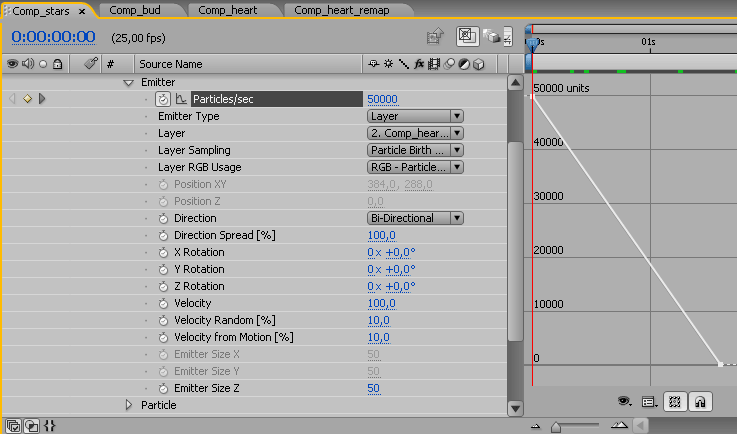
11. Грабим последний кадр Composition > Save Frame As > File (Ctrl + Alt + S) Получается Comp_heart_remap (0-00-09-24).psd 12. Создаем новую (Ctrl + N) композицию Comp_stars 768х576 sq.px 5 сек. длиной. Вставляем в нее наш файл Comp_heart_remap (0-00-09-24).psd и делаем его 3D слоем. Создаем новый (Ctrl + Y) слой Black Solid 2 (make comp size) и применяем к нему эффект Effects > Trapcode > Particular со следующими установками: анимируем скорость испускания частиц, эмиттером назначая наш слой Comp_heart_remap (0-00-09-24).psd. При этом автоматически образуется связанный с ним источник света - слой LayerEmit [Comp_heart_remap (0-
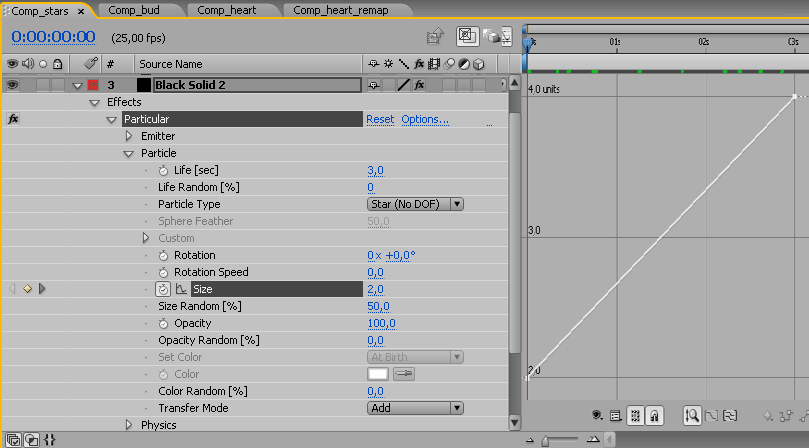
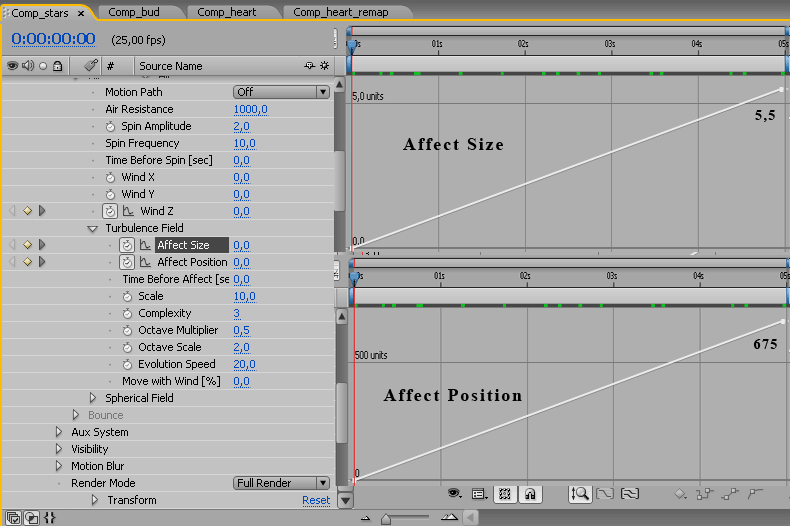
Размер частиц увеличиваем в течение первых трех секунд:
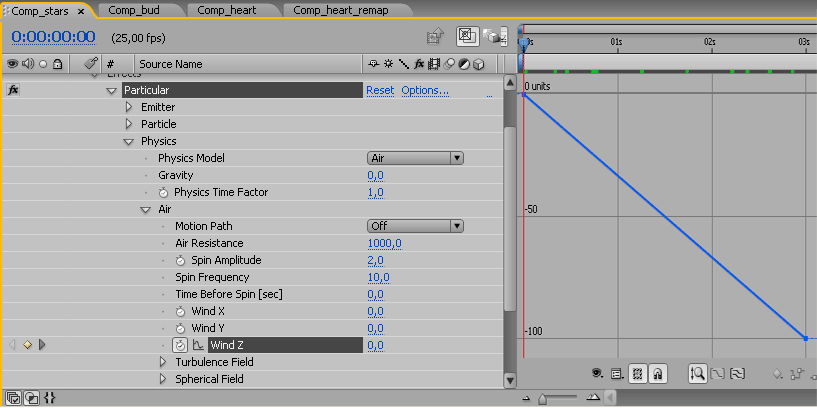
Физика описывает модель поведения наших частиц под действием силы тяжести, воздуха, учитывая вихревое движение частиц в газовой среде. Частицы с течением времени уносятся ветром:
Еще настройки турбулентности:
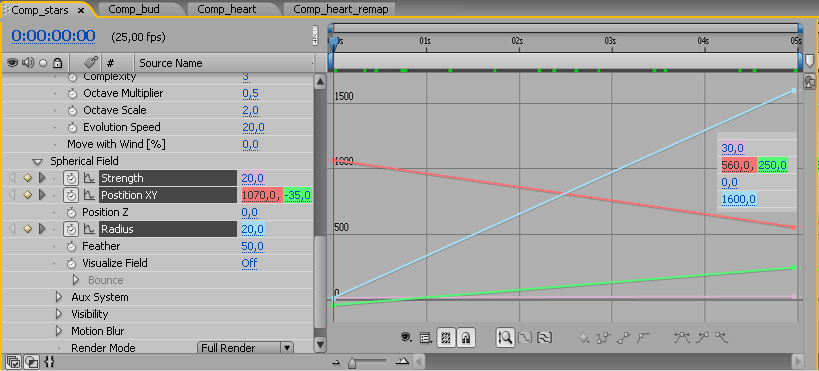
Сферическое поле:
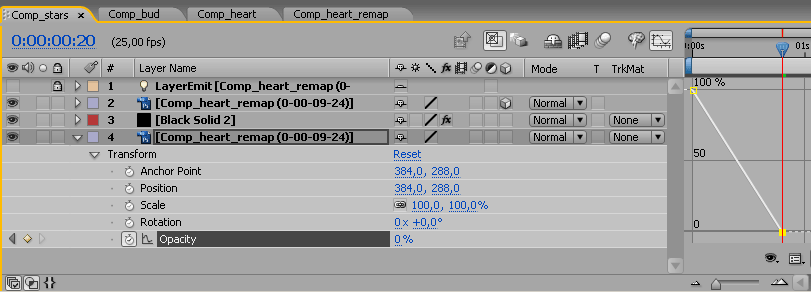
Вы сами можете изменить направление ветра, скорость, разлетание частичек и т.д. 13. Еще раз импортируем файл Comp_heart_remap (0-00-09-24).psd в композицию нижним слоем, назначая длительность – 20 кадров и анимируем параметр Opacity – т.е. гасим к 20-му кадру.
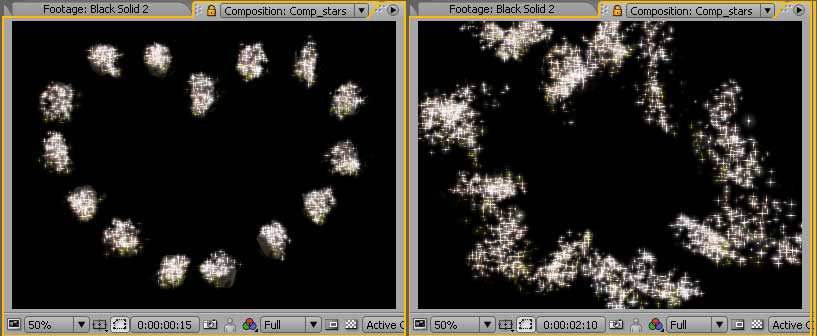
Получаем статические розы, которые гаснут и разбиваясь на звездочки, уносятся ветром (разные моменты времени):
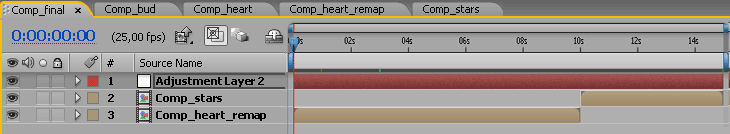
14. Создаем новую (Ctrl + N) композицию Comp_final 768х576 sq.px 15 сек. длиной. Вставляем в нее наш файл Comp_heart_remap и Comp_stars по порядку следования, создаем новый управляющий слой Layer > New > Adjustment Layer.
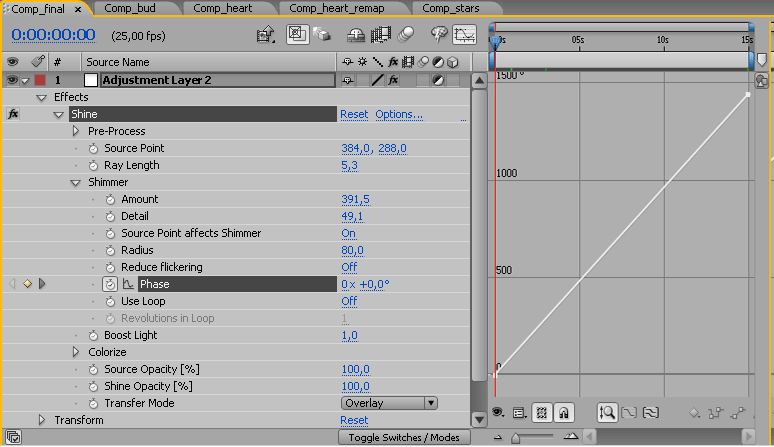
15. Применяем к Adjustment Layer эффект Effects > Trapcode > Shine с параметрами (подбирайте сами по вкусу, можете применить Starglow)
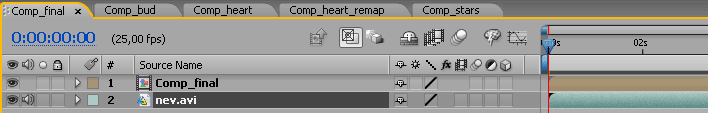
15. Создаем новую (Ctrl + N) композицию Comp_final_video 768х576 sq.px 15 сек. длиной. Вставляем в нее композицию Comp_final и видеофайл к которому мы применяем наш эффект:
Ставим на просчет и наслаждаемся:
|





 6. Создаем новую (
6. Создаем новую (



 9. Выделяем все (
9. Выделяем все ( 10. Создаем новую (
10. Создаем новую (